Diseño Gráfico
Cuando hablamos de diseño hablamos necesariamente de una intencionalidad que ha tenido el ser humano por comunicar sus ideas a otros, dar a conocer su sentir, su mundo, sus espacios, sus creaciones y para ello se ha valido de todas las herramientas posibles que en el momento ha dispuesto, por eso se puede hablar de diseño desde tiempos remotos con las grandes creaciones hechas en cavernas en donde se trasmite un estilo de vida, una serie de expresiones que se Vivian en estos periodos. Otros les horrorizaría pensar en esto y se deciden al ver al diseño desde un tiempo mas presente con l a aparición de una serie de recursos visuales, tipográficos y demás y que nos permiten armar toda una propuesta de comunicación. LO cierto es que el diseño tiene que ver con todos estos principios y es nuestro interés empezar a trabajar con nuestros estudiantes este mundo fantástico en el que se combinan técnicas, herramientas multimediales, pero cuyo principal ingrediente es la creatividad de la persona para trasmitir una idea. Así que bienvenidos de nuevo a este blog y exploremos algunas de las posibilidades que nos trae el diseño gráfico.
1. Qué es el diseño gráfico?
La idea central en el diseño gráfico, es la comunicación de ideas. Ideas que son organizadas, a través de la utilización de imágenes, en las cuales se busca combinar el arte con aspectos tipográficos.
O sea, palabras o texto escrito, que en conjunción con lo visual, buscan el emitir un mensaje claro y directo. Es por medio de estos mensajes, que por lo general, mediante el diseño gráfico, se crean campañas publicitarias.
Campañas, que son utilizadas, por parte de organismos privados o públicos. Y es que el diseño gráfico, tiende, como se mencionó anteriormente, a emitir mensajes o a comunicar. Por ende, organismos gubernamentales, utilizarán el diseño gráfico, para poder expresar campañas que tienen como receptor, al ciudadano en general.
Por otra parte, tenemos al diseño gráfico, que es utilizado por parte de las empresas privadas. Las cuales lo utilizan, para poder incrementar sus ventas o mejorar su imagen corporativa. Es así, como el diseño gráfico, puede ser utilizado, por parte de los departamentos de marketing, para efecto de ventas. Y con respecto de la imagen corporativa, será el departamento de comunicaciones corporativas, preocupado de la comunicación interna y externa, quien verá en el diseño gráfico, una herramienta de gran utilidad, para comunicar los mensajes inherentes de la organización. [1]
2. Historia del color
Para poder entender un poco el mundo del diseño vamos a empezar con el color, y eso por qué? crecuerden que un buen diseño es ante todo visual, y aqui el uso del color es fundamental así sea que se trate de que no tenga color partirá de una intencionalidad muy clara, veamos algo de teoría de color.
El color, según Sir Isaac Newton, es una sensación que se produce en respuesta a una estimulación nerviosa del ojo, causada por una longitud de onda luminosa. El ojo humano interpreta colores diferentes dependiendo de las distancias longitudinales.
El color nos produce muchas sensaciones, sentimientos, diferentes estados de ánimo, nos transmite mensajes, nos expresa valores, situaciones y sin embargo… no existe más allá de nuestra percepción visual.
El color ha sido estudiado, por científicos, físicos, filósofos y artistas. Cada uno en su campo y en estrecho contacto con el fenómeno del color, llegaron a diversas conclusiones, muy coincidentes en algunos aspectos o bien que resultaron muy satisfactorias y como punto de partida para posteriores estudios.[2]
 El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores.
El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores.El color es un atributo que percibimos de los objetos cuando hay luz. La luz es constituida por ondas electromagnéticas que se propagan a unos 300.000 kilómetros por segundo. Esto significa que nuestros ojos reaccionan a la incidencia de la energía y no a la materia en sí.
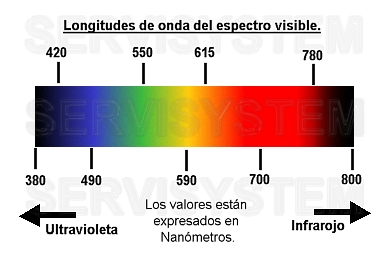
Las ondas forman, según su longitud de onda, distintos tipos de luz, como infrarroja, visible, ultravioleta o blanca. Las ondas visibles son aquellas cuya longitud de onda está comprendida entre los 380 y 770 nanómetros.
Los objetos devuelven la luz que no absorben hacia su entorno. Nuestro campo visual interpreta estas radiaciones electromagnéticas que el entorno emite o refleja, como la palabra "COLOR".[3]
2.1 Propiedades del color
Las definimos como el tono, saturación, brillo.
Tono (hue), matiz o croma es el atributo que diferencia el color y por la cual designamos los colores: verde, violeta, anaranjado.
Saturación:(saturation) es la intensidad cromática o pureza de un color Valor (value) es la claridad u oscuridad de un color, está determinado por la cantidad de luz que un color tiene. Valor y luminosidad expresan lo mismo.
Brillo (brightness) es la cantidad de luz emitida por una fuente lumínica o reflejada por una superficie.
Luminosidad (lightness) es la cantidad de luz reflejada por una superficie en comparación con la reflejada por una superficie blanca en iguales condiciones de iluminación.

2.2 Cómo son percibidos los colores?
Recuerda que todos los cuerpos están constituidos por sustancias que absorben y reflejan las ondas electromagnéticas, es decir, absorben y reflejan colores.
Cuando un cuerpo se ve blanco es porque recibe todos los colores básicos del espectro (rojo, verde y azul) los devuelve reflejados, generándose así la mezcla de los tres colores, el blanco.
Si el objeto se ve negro es porque absorbe todas las radiaciones electromagnéticas (todos los colores) y no refleja ninguno.
2.3 Colores primarios
 Hasta el momento haz visto que los colores primarios en la pintura eran el Rojo, el azul, y el amarillo, mientras que el blanco y el negro eran acromáticos es decir no son colores, sin embargo en la la luz producida en nuestras pantallas de computador y que serán esenciales para nuestros diseños, varían en estos tres colores básicos, pues se trabaja bajo el esquema RGB, es decir el rojo (R), el verde (G) y el azul (B) (Las letras corresponden al nombre del color en inglés)
Hasta el momento haz visto que los colores primarios en la pintura eran el Rojo, el azul, y el amarillo, mientras que el blanco y el negro eran acromáticos es decir no son colores, sin embargo en la la luz producida en nuestras pantallas de computador y que serán esenciales para nuestros diseños, varían en estos tres colores básicos, pues se trabaja bajo el esquema RGB, es decir el rojo (R), el verde (G) y el azul (B) (Las letras corresponden al nombre del color en inglés) 3- Las tipografías
La finalidad de toda composición gráfica es transmitir un mensaje concreto. Para ello, el diseñador se vale de dos herramientas principales: las imágenes y los textos.
Las imágenes aportan un aspecto visual muy importante a toda composición. Estos con capaces de transmitir por sí solos un mensaje de forma adecuada.
Sin embargo, el medio de transmisión de ideas por excelencia es la palabra escrita. La esencia del buen diseño gráfico consiste en comunicar ideas por medio de la palabra escrita, combinada a menudo con dibujos o con fotografías.
Además de su componente significativo, cada letra de una palabra es por sí misma un elemento gráfico, que aporta riqueza y belleza a la composición final.
Es por esto, que el aspecto visual de cada una de las letras que forman los textos de una composición gráfica es muy importante.
De este planteamiento se deriva que el diseñador gráfico debe emplear las letras en una composición tanto para comunicar ideas como para configurar el aspecto visual de la misma, siendo necesario para ello conocer a fondo los diferentes tipos existentes y sus propiedades, conocimientos que se agrupan en la ciencia o arte de la tipografía.
 El termino tipografía se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes (familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades visuales uniformes.
El termino tipografía se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes (familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades visuales uniformes. Fuentes Serif y fuentes Sans Serif.
Vemos la clasificación de fuentes tipográficas en Serif y Sans Serif.Una clasificación de las familias de fuentes mucho más general que la DIN 16518-AtypI, pero muy utilizada en medios digitales, es la que divide las familias tipográficas en Serif y Sans Serif.
Las fuentes serif o serifas tienen origen en el pasado, cuando las letras se cincelaban en bloques de piedra, pero resultaba difícil asegurar que los bordes de las letras fueran rectos, por lo que el tallador desarrolló una técnica que consistía en destacar las líneas cruzadas para el acabado de casi todas las letras, por lo que las letras presentaban en sus extremos unos remates muy característicos, conocidos con el nombre de serif. [4]
Otra particularidad común de las fuentes serif, derivada del hecho de que las tipografías romanas se basaban en círculos perfectos y formas lineales equilibradas, es que las letras redondas como la o, c, p, b, etc, tienen que ser un poco más grandes porque opticamente parecen más pequeñas cuando se agrupan en una palabra junto a otras formas de letras. El grosor de las líneas de las fuentes serif modernas también tiene su origen en la historia. Las primeras se realizaron a mano implementando un cálamo, permitiendo la punta plana de la pluma distintos grosores de trazado. Esta característica se ha conservado por la belleza y estilo natural que aporta a las letras.
Las fuentes serif incluyen todas las romanas. Son muy apropiadas para la lectura seguida de largos textos, ya que los trazos finos y los remates ayudan al ojo a fijar y seguir una línea en un conjunto de texto, facilitando la lectura rápida y evitando la monotonía.
Como ejemplos de fuentes serif podemos citar Book Antiqua, Bookman Old Style, Courier, Courier New, Century Schoolbook, Garamond, Georgia, MS Serif, New York, Times, Times New Roman y Palatino.
Las fuentes sans serif o etruscas hacen su aparición en Inglaterra durante los años 1820 a 1830. No tienen remates en sus extremos (sin serif), entre sus trazos gruesos y delgados no existe apenas contraste, sus vértices son rectos y sus trazos uniformes, opticamente ajustados en sus empalmes. Representan la forma natural de una letra que ha sido realizada por alguien que escribe con otra herramienta que no sea un lápiz o un pincel.
4. Técnicas de composición
 La composición se define como una distribución o disposición de todos los elementos que incluiremos en un diseño o composición, de una forma perfecta y equilibrada.
La composición se define como una distribución o disposición de todos los elementos que incluiremos en un diseño o composición, de una forma perfecta y equilibrada.En un diseño, lo primero que se debe elegir son todos los elementos que aparecerán en él, luego debemos distribuirlos para colocarlos con el espacio disponible. Los elementos pueden ser tanto imágenes, como espacios en blanco, etc. Es muy importante tener en cuenta de que forma situaremos estos elementos en nuestra composición, para que tengan un equilibrio formal y un peso igualado.
El peso de un elemento se determina no sólo por su tamaño, que es bastante importante, sino por la posición en que este ocupe respecto del resto de elementos. Por ejemplo, si queremos hacer destacar un elemento en concreto, lo colocaremos en el centro.[5]
En toda composición, los elementos que se sitúan en la parte derecha, poseen mayor peso visual, y nos transmiten una sensación de avance. En cambio los que se encuentran en la parte izquierda, nos proporcionan una sensación de ligereza.
Esto también se observa, si lo aplicamos en la parte superior de un documento, posee mayor ligereza visual, mientras que los elementos que coloquemos en la parte inferior, nos transmitirán mayor peso visual.
Actualmente no existe una composición perfecta. Cada composición dependerá de su resultado final, para todo ello, es necesario conocer todos los aspectos y formas para obtener un resultado con un cierto equilibrio.
Uno de los formatos más conocidos e utilizados es el DINA-4. Podemos limitar las proporciones de nuestra composición a través del color.
También existe las formas, las angulares y alargadas amplían el campo de visión, mientras que formas angulares cortas, nos transmiten la sensación de timidez y humildad.
Las formas redondas (modelo curvilíneo y rectangular), la proporción y la simetría, suelen combinarse, las formas en sus variantes también son simétricas. Estas formas crean armonía, suavidad y perfección. Por ejemplo las formas simples y regulares son las que se perciben y recuerdan con mayor facilidad. Las formas simétricas, en el mundo de la naturaleza, un ejemplo del orden geométrico sobre la formación de sus estructuras vivientes.
El tamaño de un elemento, en relación al resto, también presenta diferentes definiciones. Las formas grandes, anchas o altas, se perciben cómo, más fuertes, pero las más pequeñas, finas o cortas, simbolizan la debilidad y delicadeza.
5.Maquetación
 Maquetación, composición de una página, compaginación de diferentes elementos. Son términos diferentes, que se utilizan para hacer referencia a una misma cosa; la forma de ocupar el espacio del plano mesurable, la página.
Maquetación, composición de una página, compaginación de diferentes elementos. Son términos diferentes, que se utilizan para hacer referencia a una misma cosa; la forma de ocupar el espacio del plano mesurable, la página.Todo diseñador gráfico, cuando inicia su trabajo, se encuentra con el problema de cómo disponer el conjunto de elementos de diseño impresos (texto, titulares, imágenes) dentro de un determinado espacio, de tal manera que se consiga un equilibrio estético entre ellos.
Maquetar un diseño consiste en dar un formato a los documentos, a todo el conjunto de elementos que lo componen, las imágenes, los textos, etc
Antes de empezar a maquetar, en primer lugar debemos definir el documento. Para definir un documento, lo primero que debemos hacer es definir el área sobre la cual se desarrollará el trabajo (el papel).
Existen dos características muy importantes sobre el papel: la primera es el tamaño y la segunda la orientación. Este puede ser horizontal o vertical y el tamaño puede cambiar entre diversas medidas, siendo la más corriente y habitual la DIN A4.
Para maquetar los documentos, los profesionales usan dos herramientas, muy útiles para ellos: el programa QuarkXpress y Adobe InDesign.
Todos los trabajos de maquetación, deben llevar una guía a través de una estructura estudiada y de tamaños fijos. Para ello usamos, la retícula compositiva, que consiste en una guía en los elementos de la maquetación en papel, con la finalidad de conseguir, un orden y estética. Las retículas se subdividen a su vez en superficies bidimensionales o tridimensionales, en campos más pequeños en forma de una reja.
La retícula compositiva, se puede definir como una plantilla, muy útil, cuando necesitamos componer un documento con muchas páginas , que tenga un orden, que sea claro y legible.
El dilema de un diseñador de editorial se encuentra en cómo encontrar el equilibrio entre el orden que impone la estructura reticular, y la necesidad de evitar la monotonía e inyectar una cierta dosis de creatividad a la maquetación.
Una retícula impone orden, uniformidad y coherencia. Una página con retícula transmite estructura y una cierta mecánica, frente a algo desordenado, desestructurado o caótico. [6]
Fuentes:

