Para empezar con Prezi nos vas a manejar una gran cantidad de diapositivas (slides) olvídese de eso, por el contrario tendrás que plasmas todas tus ideas en un solo lienzo o página como quieras llamarlo, y desde este punto de partida diseña y coloca todas tus ideas, en lo posible utilices videos, imágenes, aquí no tendrás problemas con ellos pues hay una vinculación inmediata con Youtube.
En resumen Prezi nos permite crear presentaciones multimediales y organizar ideas dentro de un mismo fondo o lienzo de tal forma que puedes utilizarlo para crear ideas, mapas conceptuales, te permite focalizar una idea y exponerla de tal forma que el limite es tu imaginación.
Así que amigos bienvenidos a este nuevo recurso, veamos paso a paso como construyes una presentación en Prezi.
Inicialmente veámoslo con un ejemplo:
Primeros pasos
1 Regístrese. Lo primero que tienes que hace es crearte una cuenta, para eso vas a la pagina de presi (www.prezi.com) y buscas el botón
Al hacer clic te aparecerá el siguiente aviso: “Choose a license to start using Prezi” en el cual deberás escoger el tipo de licencia que deseas, ente Public (Publica), Enjoy y Pro. En la primera tendrás un espacio para grabar tus Prezi de 100mb y es gratuita, en las otras opciones te ofrecen más espacio y deberás parar una cuota de manejo. Nosotros vamos a seguir la Public debido a nuestro trabajo con estudiantes.
Te registras y ya tienes acceso a Prezi.
2. Creación de un nuevo Prezi,
Busca dentro de la ventana del programa el sigueinte icono y haz clic sobre él.

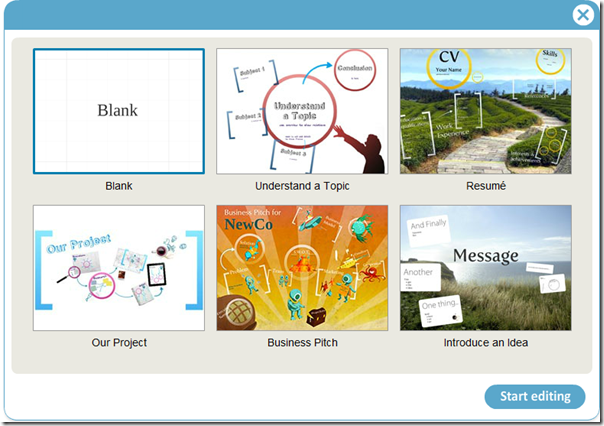
Se nos activa una ventana en donde te van a pedir el nombre de la presentacióny una descripción la cual es opcional por si le quieres colocar una descripción a tu presentación. Haz clic en New Prezi. Nos paarece la sigueinte ventana endonde aparecen una serie de templates o plantillas para exoger:

Por le momento vamos a escoger la plantilla en blanco (Blank) por resultar la más sencilla y con la cual nos iniciaremos, las otras las podrás usar a medida que te vayas familiarizando con el concepto de Prezi. Para que puedas continuar haz clic en
Ahora si empezamos a construir nuestra presentación, para eso voy a explicarte las opciones del menú que te ofrece Prezi.
- En primer lugar nos aparece, una caja de herramientas, en donde podrás seleccionar diferentes opciones para construir tus presentaciones, tales como Insertar videos, imágenes, figuras geométricas, cambiar el estilo a tu Prezi, etc. veamos brevemente:

En la siguiente barra te permitirá grabar (aunque como verás el programa está constantemente grabando tu presentación) salir dela presentación.

Y finalmente el área de trabajo te muestra un gran frase que te invita a ser clic en cualquier parte del lienzo para empezar a escribir tus ideas o insertar los elementos multimedia

Así que empecemos por colocar las primeras ideas, una vez que las coloques haz clic sobre la misma y veras una pequeña esfera que te permitirá agradar o disminuir, girar el elemento de trabajo que tienes seleccionado,

Experimenta ahora insertando texto, imágenes y vídeos a una presentación

Solo basta con dar clic en la herramienta insert, eligen la opción image y podrás seleccionar el archivo bien sea de tu equipo o o copiar la dirección URL de una imagen y listo. En el caso de Youtube, copia la dirección de enlace del video y pégalo en la casilla y de clic en Insert.
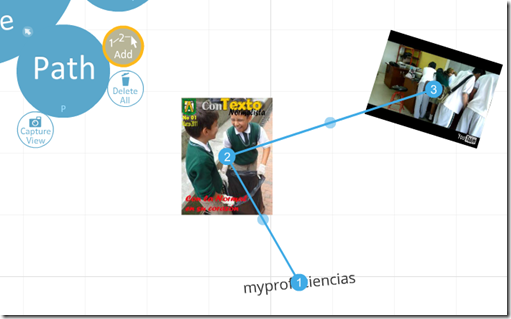
Ahora enlaza tu presentación en el orden que desees. Una vez haz colocado tus ideas (trata de ser muy ingenioso en la forma de colocar los diferentes objetos, es lo que le da el sentido a Prezi) selecciona el camino o Path que fijará el orden de presentación, para ello vaya a la herramienta Path y elije Add, haces clic en la primer objeto que desees mostrar, aparecerá entonces el No 1 y una pequeña diapositiva se coloca en la parte inferior del programa, luego vas al segundo y así sucesivamente, verás que todos los objetos se enlazan con líneas.

Listo si haz sido bien creativo y te gustan las cosas impactantes podrás construir presentaciones bien novedosas. solo nos queda faltando unos pocos pasos .
3. Ver los resultados
Si quieres visualizar tu presentación dentro de pantalla de edición basta sólo con que hagas clic en la flecha (Show) que aparece en la esquina inferior derecha y haz clic sobre ella.

Fianlmente tus prezis los puedes ver en la misma página de prezi o si deseas puedes ver tus prezi es facebook o pegarlos a un blob y recuerda que Prezi también tiene la opción de bajar tus presentaciones al disco duro. Para que lo coloques en un blog o en facebook debes copiar la dirección que hace Prezi, una vez fuera de la pantalla edición. Para eso realiza lo siguiente. Salga de la pantalla edición mediante la opción Exit
Recuerda que cuando te sales se muestra tu Prezi en una pequeña ventana y en la parte inferior de la misma te encontraras con las siguientes opciones

Desde aquí podrás volver a editar tu Prezi, verlo y ahi se genera el enlace que se necesita o copiarlo desde la barra de direcciones, bajarlo a tu disco duro, borrarlo o exportarlo a otras aplicaciones como Facebook, o twitter.
Bueno amigo espero que les haya servido este tutorial.
Fuentes
www.prezi.com



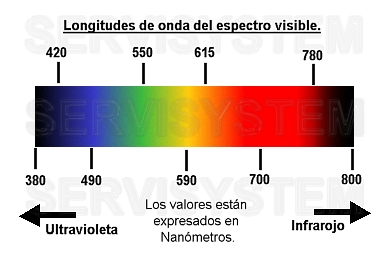
 El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores.
El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores.
 Hasta el momento haz visto que los colores primarios en la pintura eran el Rojo, el azul, y el amarillo, mientras que el blanco y el negro eran acromáticos es decir no son colores, sin embargo en la la luz producida en nuestras pantallas de computador y que serán esenciales para nuestros diseños, varían en estos tres colores básicos, pues se trabaja bajo el esquema RGB, es decir el rojo (R), el verde (G) y el azul (B) (Las letras corresponden al nombre del color en inglés)
Hasta el momento haz visto que los colores primarios en la pintura eran el Rojo, el azul, y el amarillo, mientras que el blanco y el negro eran acromáticos es decir no son colores, sin embargo en la la luz producida en nuestras pantallas de computador y que serán esenciales para nuestros diseños, varían en estos tres colores básicos, pues se trabaja bajo el esquema RGB, es decir el rojo (R), el verde (G) y el azul (B) (Las letras corresponden al nombre del color en inglés) El termino tipografía se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes (familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades visuales uniformes.
El termino tipografía se emplea para designar al estudio, diseño y clasificación de los tipos (letras) y las fuentes (familias de letras con características comunes), así como al diseño de caracteres unificados por propiedades visuales uniformes. La composición se define como una distribución o disposición de todos los elementos que incluiremos en un diseño o composición, de una forma perfecta y equilibrada.
La composición se define como una distribución o disposición de todos los elementos que incluiremos en un diseño o composición, de una forma perfecta y equilibrada. Maquetación, composición de una página, compaginación de diferentes elementos. Son términos diferentes, que se utilizan para hacer referencia a una misma cosa; la forma de ocupar el espacio del plano mesurable, la página.
Maquetación, composición de una página, compaginación de diferentes elementos. Son términos diferentes, que se utilizan para hacer referencia a una misma cosa; la forma de ocupar el espacio del plano mesurable, la página.